In einer Zeit, in der Push-Benachrichtigungen und nicht enden wollende offene Tabs immer wieder um unsere Aufmerksamkeit konkurrieren, mag es nicht überraschen, dass es in diesem Jahr beim Webdesign vor allem um Klarheit in der Anwendung geht. Die heutigen Websites müssen ihre Botschaften umso deutlicher vermitteln, um sich von anderen abzuheben.
In unserem Blog wollen wir Dir einige neue Webdesign-Trends für dieses Jahr aufzeigen.
Minimalistische Seiten mit Maxi-Typografie
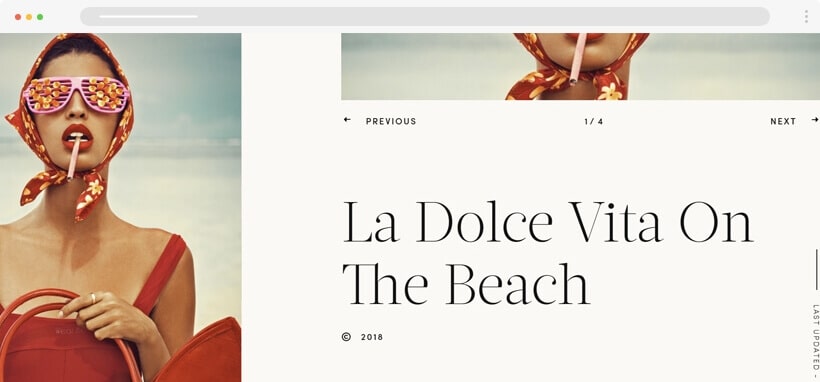
Der minimalistische Trend im Webdesign wurde vor einigen Jahren populär und auch heute noch sieht es modern und edel aus. Die Designer entfernen immer noch unnötige Details und Dekorationen, aber im Gegensatz zu vor ein paar Jahren verwenden sie heute Maxi-Typografie, um eine stärkere Aussage zu machen. Diese Grössenordnung in der Gestaltung gilt für so gut wie alles auf einer Website – von grosser, fetter Typographie, über Vollbild-Bilder und Videos bis hin zu überdimensionierten Website Menü Icons.
Vergrösserte Elemente (siehe nachfolgende Grafik) sind ein Blickfang und helfen den Besuchern der Website, sofort zu verstehen, worum es auf der Website geht. Ganz zu schweigen davon, dass sie auf jeder Bildschirmgrösse grossartig aussehen. Damit dieser Trend wirklich zum Tragen kommt, solltest Du die Anzahl der Designelemente auf jeder Seite reduzieren. Denke daran, dass zu viele grossartige Funktionen auf einmal überwältigend und kontraproduktiv sein können.

Quelle Bild von https://ivskaya.com/
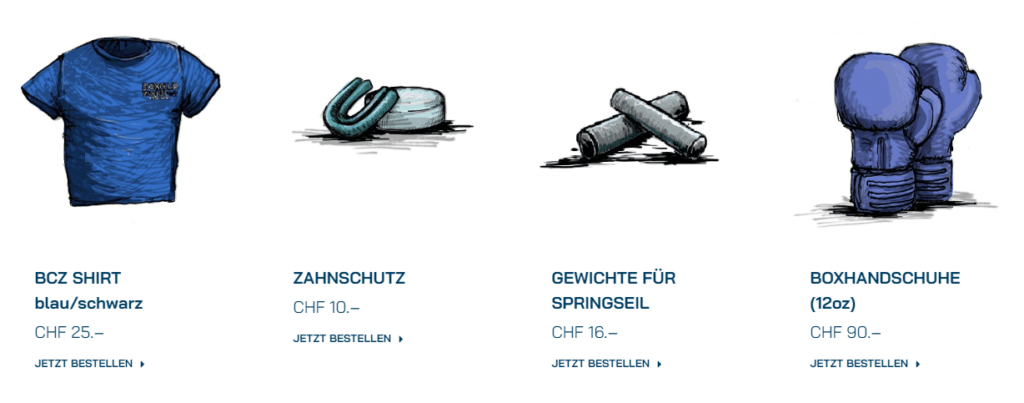
Handgezeichnete Elemente
Handgezeichnete Designelemente verleihen Websites ein Gefühl und Persönlichkeit. Danach scheinen sich die heutigen Nutzer zu sehnen, nachdem sie jahrelang perfekte aber unpersönliche Grafiken gesehen haben. Im Jahr 2020 solltest Du also vermehrt auf handgezeichnete Elemente setzen und Deiner Website so ein Herz und eine Seele verleihen.

Viel Platz für Whitespace
Als Whitespace (oder Negative Space) bezeichnet man die leeren Flächen zwischen den Gestaltungselementen. Er verleiht jeder Seite oder jedem Bildschirm ein geräumiges, ausgewogenes Gefühl. Und während Weiss am häufigsten verwendet wird, kann Weissraum auch aus jeder anderen Hintergrundfarbe bestehen. Dazu gehört der Abstand zwischen den Textzeilen oder -spalten, der Raum um das jeweilige Bildmaterial oder die Ränder um die Seite.
Da es bei Weissraum darum geht, Bereiche leer zu lassen, könnte dies als ineffiziente Platzverschwendung angesehen werden. Tatsächlich sorgt der Leerraum aber für frischen Wind. Es kann die Lesbarkeit erhöhen, wichtige Designelemente wie z. B. Call-To-Actions hervorheben, unabhängige Abschnitte trennen und ein insgesamt aufgeräumtes und ansprechendes Erscheinungsbild schaffen.
Mobile First und kurze Ladezeiten
Das Web ist mobil geworden. Dank des responsiven Webdesigns ist und sollte eine Website für alle möglichen Ausgabegeräte anpassungsfähig sein. Von kleinen Ausgabegeräten wie auf (älteren) Smartphones oder Smart Watches bis zu grossen Bildschirmen, die eher Leinwänden gleichkommen. Durch immer schnellere Internetverbindungen sind Benutzer kurze Ladezeiten gewohnt, wodurch auch den Entwicklern mehrere Möglichkeiten geboten sind. Dadurch werden Websites immer grösser, künstlerischer und ambitionierter. Jedoch sollte eines stets bedacht werden: Die Performance ist immer noch von hoher Wichtigkeit. Wie Du Deine Performance steigern kannst zeigen wir Dir hier.
Fixed Navigation
Fixe Navigationen, welche auch beim Herunterscrollen sichtbar bleiben, sind immer häufiger vertreten. Da Menüpunkte immer erreichbar sind, haben fixe Navigationen einen grossen Vorteil im Bereich der Usability. Navigationspunkte und Unterseiten sind immer schnell verfügbar, ohne lange suchen oder scrollen zu müssen. Dadurch sind sie bei Benutzern beliebt und verringern deren Frustration bei der Bedienung der Website.
Videos, Videos, Videos
Videos auf Websites sind schon seit einigen Jahren relevant und werden auch immer beliebter. Durch Videos können nicht nur Inhalte verständlicher dargestellt und Zielgruppen besser angesprochen werden, auch im Bereich SEO sind sie von Vorteil.
Verwendung finden sie in sowohl inhaltlicher Form als auch dekorativer. So werden statische Hintergrundbilder im Header immer öfter von kurzen, sich wiederholenden Videos ersetzt, welche die Seiten lebhafter und erfrischender wirken lassen.
Fazit
Das Website Design hat sich im Laufe der Jahre sehr stark entwickelt. Im Jahr 2020 wird sie nicht nur visuell, sondern auch technisch sehr beeindruckend sein. Falls Du weitere Tipps zu Trends im Website-Design benötigst, kannst Du Dich gerne bei uns melden.
