Im heutigen Zeitalter, ist jedem bewusst, dass ein responsives Webdesign absolut unerlässlich ist. Im Jahr 2020 wurden 68,1 % aller Website-Besuche mittels Mobilgeräten abgerufen, 28,9 % auf Desktops und 3,1 % auf Tablets. Daher ist es für jeden Webdesigner fundamental, sich vor dem Layoutdesign einer Webseite, mit der folgenden Frage auseinanderzusetzen: «Welches sind die optimalen Grössen für den Screen-Design-Prozess?».
Dabei sind zwei Kriterien bei der Vorgehensweise relevant. Erstens, das Design der Seite muss ein authentisches Erscheinungsbild widerspiegeln und gegenüber dem Endprodukt in keiner Weise ausweichen. Assets wie beispielsweise Flags, interaktive Menüs oder Pop-ups sollten im Layout so integriert werden, dass diese im Gesamtbild harmonieren. Nach Abnahme des Layouts sollten keine Überraschungen mehr in der Programmierung zu erwarten sein. Zweitens, die Schnittstelle zwischen Design und Programmierung sollte stets reibungslos verlaufen. Stelle also sicher, dass Du Dich schon vor und während der visuellen Entwicklung der Seite mit Deinem Programmierer-Team austauschst. Besprich klare Dimensionen (Canvagrösse und Layoutraster), um allfällige Komplikationen zu vermeiden.
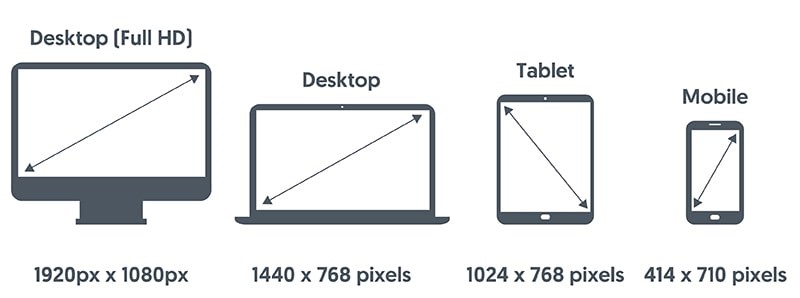
Wir bei GLA United arbeiten mit zwei unterschiedlichen Standardgrössen für die Desktopversion 1920 × 1080 Pixel Full HD oder 1440 × 768 Pixel. Die Wahl der Canvagrösse basiert sehr spezifisch auf den Anforderungen der Webseite. Wenn qualitativ grosse Bilder zum Einsatz kommen und die Website auf grossen Monitoren ersichtlich sein sollten, ist die Standardgrösse 1920 × 1080 Pixel Full HD empfehlenswert. Bei Laptops empfiehlt sich die Auflösung 1440 x 768 Pixel. Diese Handhabung ermöglicht, vor allem bei möglichem Umbau des Inhaltes für eine Tablet- und Mobilversion, lediglich minimale Anpassungen durchzuführen. Die Adaption kann somit mit vorerwähnten Anpassungen effizient und speditiv vorgenommen werden. Bei der Tablet-Version kommt das Hochformat (1024 × 768 Pixel) und bei der Mobilversion (414 × 710 Pixel) zum Einsatz.

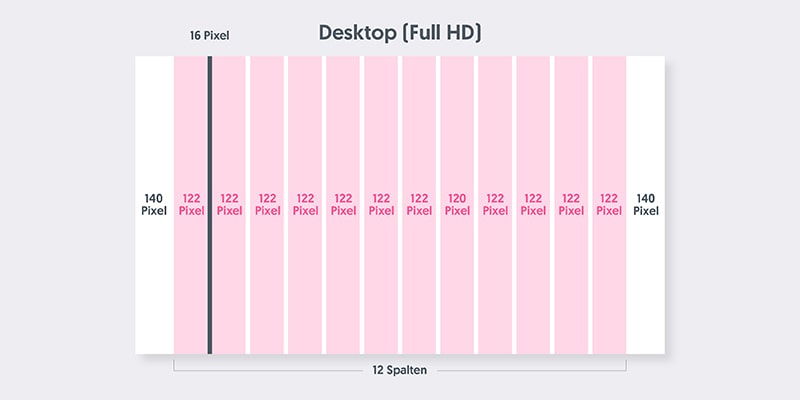
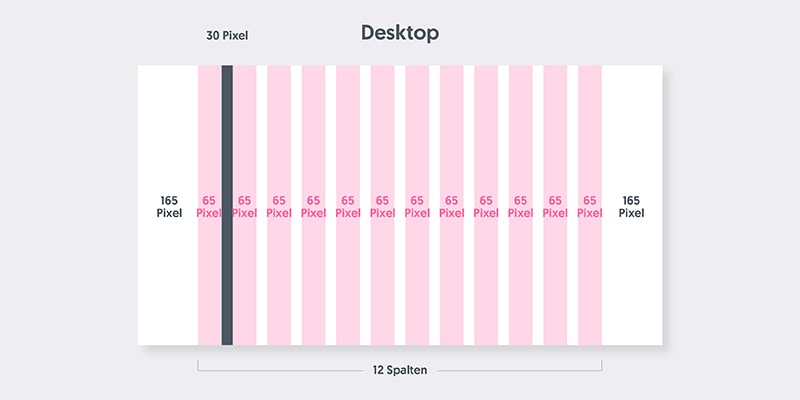
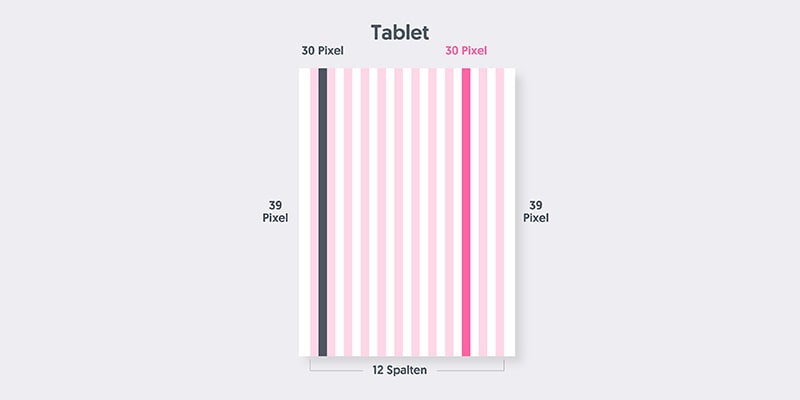
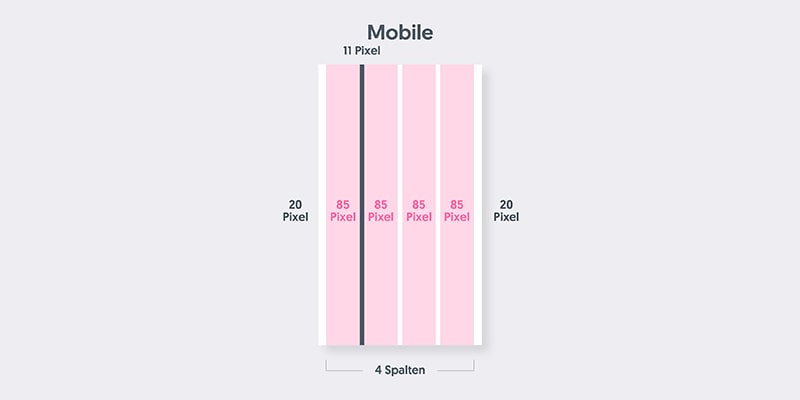
Zu jeder Canvagrösse gehört ein Layoutraster welches aus drei Elementen besteht: Spalten, Rinne und Ränder.




Interessiert, Unterstützung erforderlich? Melde Dich unverbindlich bei GLA United. Gerne stellen wir uns zur Verfügung.
