Die Mobilität und die Entwicklung des Internets nehmen stetig zu. Wir bewegen uns in einer Welt, in welcher jede unbeantwortete Frage im Web abgerufen werden kann. Für die Anwendung sind wir als Benutzer bei derselben simplen Ausgangslage und deren Handhabung. Was sich aber im Verlauf der Zeit merklich verändert hat, sind die Screens, auf welchen wir den individuellen Inhalt abrufen. Es existieren heute unzählige, unterschiedliche Displays wie noch nie zuvor. Jeder Hardware-Hersteller vermarktet sein eigenes Gerät, seine eigene Materialanordnung und letztlich seine eigenen variierenden Formate. Dies ermöglicht einerseits viel Spielraum für inhaltliche Ansätze, andererseits erschwert es gerade für die vielen UI/UX-Designers das passende Design kompatibel für alle Geräte zu machen.
Dieser Eintrag soll Dir aufzeigen, auf was geachtet werden muss bei der Erstellung von interaktiven Display-Visualisierungen (primär Webseiten).
Ausgangslage
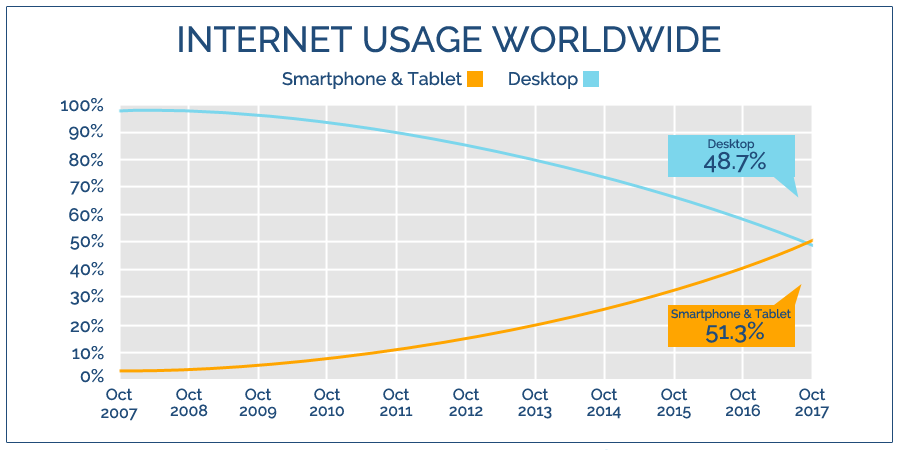
Noch vor knapp drei Jahren wurden beim Layout von Webseiten ausschliesslich Desktop-Versionen als Basis verwendet. Im Jahr 2018 hat der Suchmaschinen-Gigant Google sich erstmals bemüht, einen Parameter für den Hauptindex von Webseiten zu erstellen. Lange wurde darüber gemunkelt, ob Google für die Bewertung der Seiten nicht zwei unterschiedliche Indizes verwendet, heisst, einer für mobile Geräte und einer für Desktops. Geschichte und Verlauf zeigen, dass dies nicht der Fall war. Google hat sich ganz eindeutig für die „Mobile First“-Indexierung entschieden, was der rasante Anstieg von mobilen Endgeräten (siehe nachstehende Grafik) unterstreicht.

Quelle: www.niftywebsitedesign.co.uk
What’s next
Wie die Entwicklung unweigerlich zeigt, werden die mobilen Endgeräte betreffend Nachfrage ggü. Desktops auch zukünftig überlegen sein. Ein Trendbruch ist derzeit jedenfalls nicht auszumachen.
Vergewissere Dich deshalb, dass Deine Webseite auf mobilen Geräten problemlos funktioniert. Setze den Fokus bereits zu Beginn auf die mobile Version und sei Dir bewusst, dass bei der Anwendung es immer einfacher ist, den Inhalt der Seite zu vergrössern.
Mobile-First = Content-First
Hinweis scheint mir wichtig, dass der Mobile-First-Ansatz als auch ein Content-First-Ansatz zu verstehen ist. Die Mobile-Version ist u.a. betreffend Screengrösse eingeschränkt. Die Bildschirmfläche und die unterschiedlichen Bandbreiten fordern Dich auf, den Inhalt unweigerlich zu positionieren. Wie auch immer, das Herzstück Deiner Webseite ist und bleibt immer der Inhalt und an diesem gilt es sich primär auszurichten. Solange die Gestaltungselemente der Webseite und der Mobile-First-Ansatz berücksichtigt werden, ergibt sich ein geglücktes Weblayout von selbst.
Breakpoints

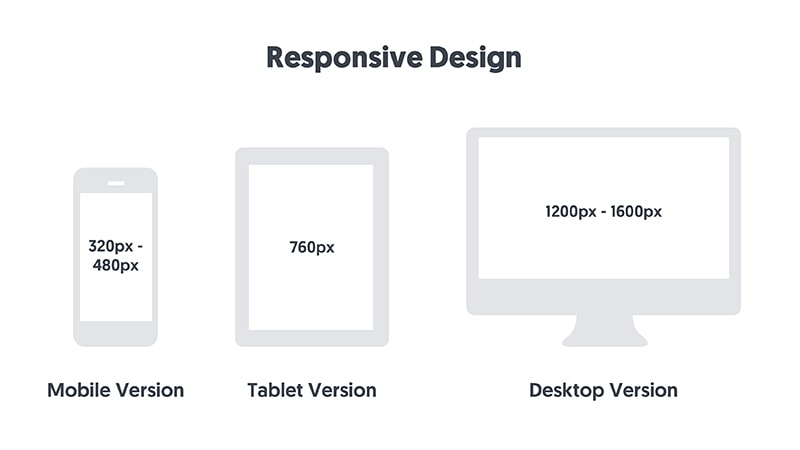
Bei der Gestaltung von interaktiven Webseiten gilt es zu berücksichtigen, wann ein Umbruch auf ein neues Format vollzogen wird. Die Grafik zeigt die drei Grundformate, welche im Fachbereich als Norm gelten und als solche als ‘Breakpoint’ bezeichnet werden.
Mobile vs. Desktop
Eine Diskrepanz ist allerdings gegeben: mobile Benutzer benötigen teilweise andere Inhalte als Desktop-Benutzer. Deshalb die Selbstfrage bereits zu Beginn des Projektes: Was benötigt ein Desktop-Benutzer in einer bestimmten Situation und was ein mobiler Benutzer? Gerätespezifische Inhalte können anhand des Kontexts beurteilt werden: was wird Dein Benutzer in welcher Situation und in welch gegebener Umgebung mehr schätzen? Der zielführende Weg, um diese Frage zu beantworten und die Bedürfnisse abzudecken, ist die Planung und das Erstellen von Benutzerszenarien.
Wie allgemein verständlich, besteht ein wesentlicher Unterschied zwischen einem Desktop- und einem Mobilgerät in der Bedienung. In den meisten Fällen wird bei der Desktop-Version mittels Maus navigiert und gearbeitet, hingegen bei mobilen Geräten oder Tablets der Finger oder ein Stift zum Einsatz kommen. Diese unterschiedliche Funktionshandhabung führt beispielsweise dazu, dass Animationen und „Call-to-Actions“ nicht gleich ausgeführt werden können. Es ist fast selbstverständlich, aber viele UI/UX-Designers verlassen sich bei ihrer interaktiven Arbeit häufig auf ‚Hover‘- und ‚Mouseover-Effekte‘, die nur bei Desktop-versionen zum Tragen kommen.
Testing
Nachdem die Webseite fertiggestellt ist, kontrolliere den Inhalt und die Visualisierung nicht nur auf unterschiedlichen Geräten der gleichen Marke. Überprüfe den Inhalt sowohl auf Android- als auch auf IOS- Geräten. Begutachte die Webseite auf unterschiedlichen Web Browsers, um allfällige optische Fehler zu vermeiden.
Falls Deine Webseite den Ansatz ‚Mobile First‘ noch nicht beansprucht, kontaktiere uns auf info@agency.gla-united.com. Wir helfen gerne weiter.
