Mailchimp ist eine der bekanntesten und am häufigsten verwendeten E-Mail-Marketing-Softwares der Welt. Wir möchten Dir gerne aufzeigen, wieso wir uns für dieses Tool entschieden, haben:
- Es ist einfach in der Bedienung
- Es verfügt über alle notwendigen Funktionen
- Man kann bis zu 2’000 Kontakte kostenlos verwenden
- Man kann diverse Zusätze anbinden, wie z.B. Deinen Shop
Nun wollen wir uns aber wie versprochen dem neuen Mailchimp Editor widmen. Nachfolgend zeigen wir Dir, wie Du Bilder, Logos, Buttons und Produkte anpassen kannst.
Bilder
Verwende einen Bild-Inhaltsblock, um ein Bild aus dem Content Studio zu Deinem Newsletter hinzuzufügen.
Gehe dabei folgendermassen vor:
1. Klicke auf einen Bild-Inhaltsblock oder füge einen zu Deinem Layout hinzu.
2. Wähle ein Bild aus dem Content Studio oder lade ein Bild direkt von Deinem Computer hoch. Wenn Du mit einem Platzhalterblock arbeitest, musst Du zunächst im Menü «Bild» auf «Ersetzen» klicken.
3.Klicke auf das Bild und bewege die Ränder oder Ecken, um es nach Bedarf zuzuschneiden oder die Grösse zu ändern.

4. Stelle im Menü «Bild» die Bildausrichtung als links, mittig oder rechts ein.
5. Wenn das Bild mit einer Seite oder einem Profil im Internet verknüpft werden soll, füge eine URL in das Feld «Link zu» ein.
Logo
Wenn Du im Content Studio ein Standardlogo festgelegt hast, wird es vom Inhaltsblock «Logo» automatisch in Dein Layout gezogen. Du kannst Dein Standardlogo auch über diesen Block hinzufügen oder ersetzen.
Führe die folgenden Schritte aus, um einen Logo-Inhaltsblock zu verwenden:
1. Klicke auf den Logo-Inhaltsblock oder füge einen zu Deinem Newsletter hinzu.
2. Klicke im Menü Logo auf «Logo festlegen». Wenn Du Dein Logo aktualisieren möchtest, musst Du zuerst auf «Logo ersetzen» klicken.
3. Klicke im Content Studio auf das Bild, das Du als Dein Logo verwenden möchtest.
4. Klicke auf «Einfügen», um ein Logo nur für diesen Newsletter zu wählen. Um ein neues Standardlogo festzulegen, musst Du zunächst auf die Dropdown-Liste neben «Details anzeigen» klicken und «Mein Logo festlegen» wählen.
5. Wie bei einem Bild kannst Du das Logo noch zuschneiden, verlinken oder die Bildausrichtung auswählen.
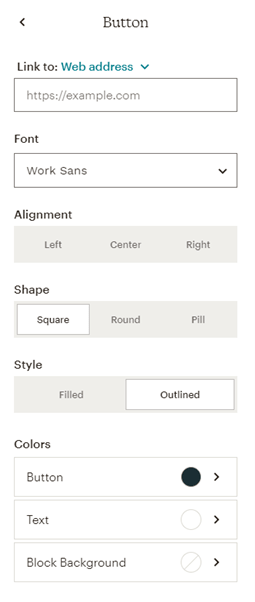
Button
Verwende einen Button-Inhaltsblock, um ein Button in Deinen Newsletter einzufügen. Buttons sind eine grossartige Möglichkeit, um eine Aufforderung zum Handeln einzubinden – z. B. einen «Jetzt kaufen»-Link zu einem Produkt in Deinem Shop.
Um einen Button-Inhaltsblock zu verwenden, gehe wie folgt vor:
1. Klicke auf einen Button-Inhaltsblock oder füge einen zu Deinem Newsletter hinzu.
2. Füge Deinen Buttontext hinzu oder bearbeite ihn und verwende die Bearbeitungsleiste, um ihn nach Bedarf zu formatieren.
3. Füge im Menü «Button» einen Link ein und wähle für den Button Link zu URL, Ausrichtung, Form, Stil und Farben aus.

4. Wenn Du diesen Stil auf alle Buttons in Deinem Inhalt anwenden möchtest, klicke auf «Stil auf alle Buttons anwenden».
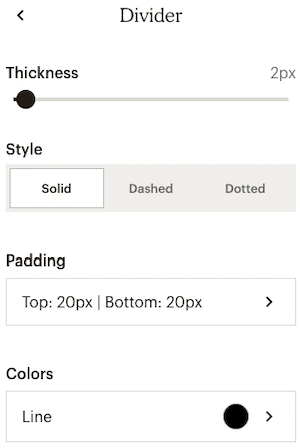
Trennlinien (Divider) / Abstand (Spacer)
Verwende einen Divider- oder Spacer-Inhaltsblock, um eine Trennlinie oder einen Abstand zu Deinem Newsletter hinzuzufügen. Trennlinien helfen Dir dabei, unterschiedliche Abschnitte in Deinem Newsletter zu erstellen.
Gehen folgendermassen vor, um einen Divider- oder Spacer-Inhaltsblock zu verwenden:
1. Klicke auf einen Divider-/Spacer-Inhaltsblock oder füge einen solchen zu Deinem Newsletter hinzu.
2. Wähle in der Seitenleiste die Dicke, den Stil, die Füllung und die Farben der Trennlinie oder des Abstands aus.

3. Wenn Du diesen Stil auf alle Trennlinien/Abstände in Deinem Inhalt anwenden möchtest, klicke auf «Stil auf alle Trennlinien anwenden».
Video
Verwende einen Video-Inhaltsblock, um einen Video-Link zu Deinem Newsletter hinzuzufügen. Es wird automatisch ein Miniaturbild oder ein Vorschaubild eingefügt, wenn Du den Link zur URL des Videos hinzufügst.
Gehe folgendermassen vor, um einen Video-Inhaltsblock zu verwenden:
1. Klicke auf einen Video-Inhaltsblock oder füge einen zu Deinem Newsletter hinzu.
2. Füge in der Video-Seitenleiste eine URL in das Feld «Quelle» ein.
Produkt
Verwende Produktinhaltsblöcke, um Artikel aus Deinem verbundenen Online-Shop hinzuzufügen. Jeder Block ist so konzipiert, dass er einen Produktnamen, eine benutzerdefinierte Beschreibung, einen Preis und einen Call-to-Action-Button enthält. Und wenn Du in Deinen E-Mail-Einstellungen E-Commerce-Tracking aktivierst, zeigt Dein Bericht den Kaufumsatz an.
Um einen Produkt-Inhaltsblock zu verwenden, gehe wie folgt vor:
1. Klicke auf einen Produkt-Inhaltsblock oder füge einen zu Deinem Newsletter hinzu. Wenn Du mit einem vorhandenen Block arbeitest, fahre mit Schritt 4 fort.
2. Wähle im Modal «Store auswählen» den Store, aus dem Du Produkte hinzufügen möchtest. Wenn Du noch keinen Shop verbunden hast, wirst Du aufgefordert, dies zu tun.
3. Klicke auf das Produkt, das Du hinzufügen möchtest.
4. Bearbeite nach Bedarf im Menü «Produkte» den Titel, den Button und den Link zur URL. Du kannst auch auf das Symbol «Bearbeiten» klicken, um ein anderes Produkt auszuwählen. Oder du klickst auf das Symbol «Einstellungen», um die Verbindung zu Deinem Shop zu überprüfen.
Social
Verwende einen Social-Inhaltsblock, um Social-Symbole hinzuzufügen, die Du mit Deinen Social-Media-Konten verknüpfen kannst. Somit können die Empfänger Dich schnell auf verschiedenen Plattformen finden und Dir folgen.
1. Gehe wie folgt vor, um einen Social-Inhaltsblock zu verwenden:
2. Klicke auf einen Social-Inhaltsblock oder füge einen zu Deinem Newsletter hinzu.

3. Schalte in der Social-Seitenleiste den Schieberegler für jedes soziale Netzwerk ein, welches Du einbeziehen möchtest.

4. Bearbeite die URLs, um sicherzustellen, dass jedes Symbol mit Deinem spezifischen Profil verknüpft ist.
5. Bearbeite die Ausrichtung und Farbe der Symbole.
Im dritten und letzten Teil zeigen wir Dir, wie Du Dein Layout und den Footer anpassen oder Blöcke duplizieren, verschieben oder löschen kannst. Danach bist Du bereit, Deinen eigenen Newsletter im neuen Editor zu erstellen. Falls Du bereits jetzt mehr zum Thema Mailchimp oder Newsletter erfahren möchtest, empfehlen wir Dir, folgende Blogbeiträge zu lesen:

